FitGenius™.
Design & Code
Rod Elliott
Services
Branding, UI/UX Design
Date
May 21st, 2023
Vendor
Aetrex - Data Source
In order to reduce footwear purchase returns I worked to integrate foot scan data from the Albert 2 machine by Aetrex. The machine can be seen here. By accessing multiple APIs I'm able to get a complete rundown on a customer and populate pertinent information in a user profile. To see how the machine works play the video below.

How It Works.
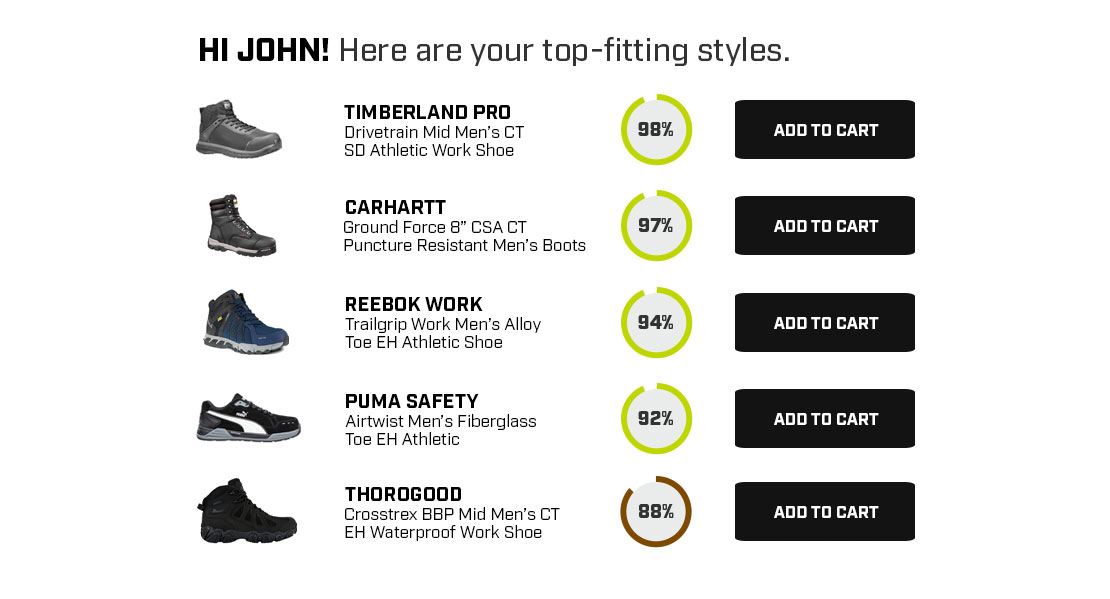
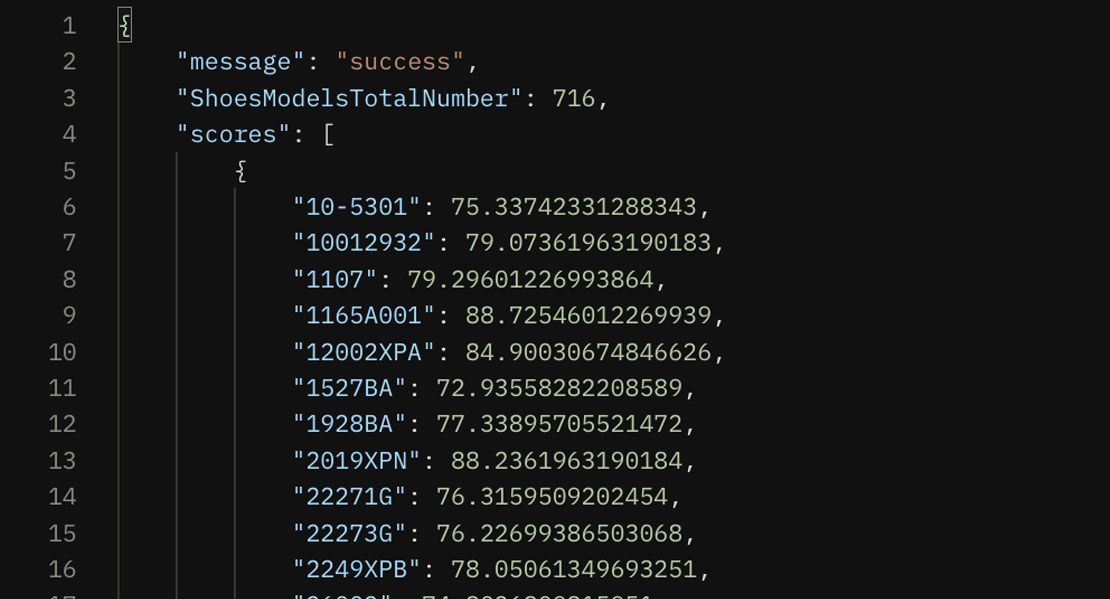
After a customer is scanned I query the units number and pull the data. From a general API I can retrieve and display the users basic foot information (size, width, orthotic code number, etc.). What I was more concerned with however was getting a list of "scores" (0-100) on how a particular shoe would fit the customer. This takes into account the individuals foot measurements and how likely they are to get a good fit with a particular style in the available catalog to purchase from. Once the array is built I sort them in descending order and populate their top ten styles which are linked directly to each product display page for ease of ordering.

Result & Future Considerations.
This is a great way for our users to be able to purchase shoes online more confidently knowing that the style they choose has a high satisfaction rate. Moving forward I would like to leverage this work to only show styles with high ratings to a user as soon as they log in to their B2B account. In analyzing page click-throughs it is pretty evident that most consumers choose an item they are shown on the main page, versus using filtering themselves.